-
iOS 13을 대응해야 하는 개발자가 알아야 하는 8가지 급한 불 리스트iOS 2019. 8. 30. 17:22반응형
iOS 13 릴리즈는 9월 10일에서 9월 20일로 예상됩니다. iOS 13 에 맞추어 대응해야 하는 리스트를 정리했습니다.
1. Modal Presentation Style에 automatic 추가 대응
iOS 13 부터 'automatic' 이 새로 생겨났습니다. automatic 은 가로 방향 기기에서는 'fullScreen', 세로 방향 기기에서는 'pageSheet' 방식으로 동작합니다.
원래 모달 프리젠트 방식에서 유의미한 차이를 보이는 것은 'fullScreen', 'currentContext', 'overFullScreen', 'overCurrentContext' 네 가지였습니다.
'fullScreen'은 스크린 전체를 뒤덮는 모달 프리젠테이션 방식이고, 'currentContext' 는 화면만을 뒤덮는 모달 프리젠테이션 방식입니다. 'over' 는 이전 화면이 보이므로, 알파값을 주려 할 때 유용했습니다.
그런데 iOS 13 에 들어서며 원래 'fullScreen'과 동일한 스타일이었던 'pageSheet' 가 좀 다른 양상을 보이게 변경되었습니다.
이제 pageSheet 방식은 위아래로 스와이핑할 수 있으며, 이전 화면이 살짝 보입니다. 스와이핑해서 이전 화면으로 돌아갈 수도 있습니다.
Xcode 10 에서 빌드한 앱은 iOS 13 에서도 기본값이 fullScreen 이므로 조급해할 필요가 없습니다만, Xcode 11(베타) 로 빌드한다면 모달 프레젠테이션 방식이 전부 'automatic' 으로 변경됩니다. 즉 기존 모달 방식 중 일부가 페이지시트 방식으로 바뀐다는 의미입니다. 이를 모두 풀스크린 방식으로 일일히 지정해줄 필요가 있습니다.
self.modalPresentationStyle = .fullScreen깊이 살펴볼 필요가 있는 화면은 아래와 같습니다.
- 이미지 피킹할때 나오는 '사진' 화면
- 서드 파티 라이브러리 화면 (서드 파티 로그인)
2. 다크 모드 추가 대응
유저가 화면 -> 디스플레이에서 시스템을 '다크 모드'로 할 경우, Xcode 11 로 빌드한 앱의 경우 강제적으로 다크 모드가 됩니다. 다크모드로 전환할 경우, 개발자가 따로 설정해주지 않아도 자동적으로 아래 것들이 바뀌게 됩니다.
- 따로 백그라운드의 색깔을 변경해주지 않은 뷰들이 다크 모드를 준수하게 됩니다. 이 때 제일 문제가 되는 경우는 UITextView 입니다. 따로 백그라운드를 지정해주지는 않지만, 보통 텍스트 컬러는 직접 지정해주는 경우가 많기 때문입니다.
따라서 다크 모드로 전환하면 백그라운드가 어두운 색깔로 변경되는 반면 텍스트 컬러는 그대로 검은색이라 가독성이 심각하게 떨어집니다. - UIStatusBarStyle.default 로 지정되었던 스테이터스 바 컨텐츠 색깔이 일괄적으로 흰색으로 바뀌게 됩니다. 스테이터스 색깔을 밝은 계열로 지정해둔 경우, 가독성이 심각하게 떨어집니다. 이를 대응하기 위해 UIStatusBarStyle.darkContent 가 새로 생겨났습니다. UIStatusBarStyle.darkContent로 지정할 경우, 다크 모드일 경우에도 스테이터스 바 컨텐츠 색깔이 검은색으로 유지됩니다.
기존 앱들의 다크 모드 전환은 공수가 많이 드므로, 일단 다크 모드를 전역적으로 금지하는 코드를 앱 델리게이트단에서 삽입해 주는 게 좋습니다.
if #available(iOS 13.0, *) { self.window?.overrideUserInterfaceStyle = .light }3. UISearchBar 플레이스홀더 색깔 systemGrayColor 로 고정
UISearchBar 컴포넌트의 플레이스홀더의 경우, 기본적으로 텍스트필드에 접근할 수는 없었지만 아래와 같은 방식으로 플레이스홀더의 색상을 조절할 수 있었습니다.
if let textfield = self?.searchBar.value( forKey: "searchField" ) as? UITextField { textfield.attributedPlaceholder = NSAttributedString( string: "PlaceHolder", attributes: [.foregroundColor: UIColor.rgb(255, 255, 255, 128)] ) }그런데 이런 방식으로 직접 플레이스홀더의 색깔을 조정하는 게 불가능해졌습니다. 이제 systemGrayColor 색상으로 고정되었습니다.
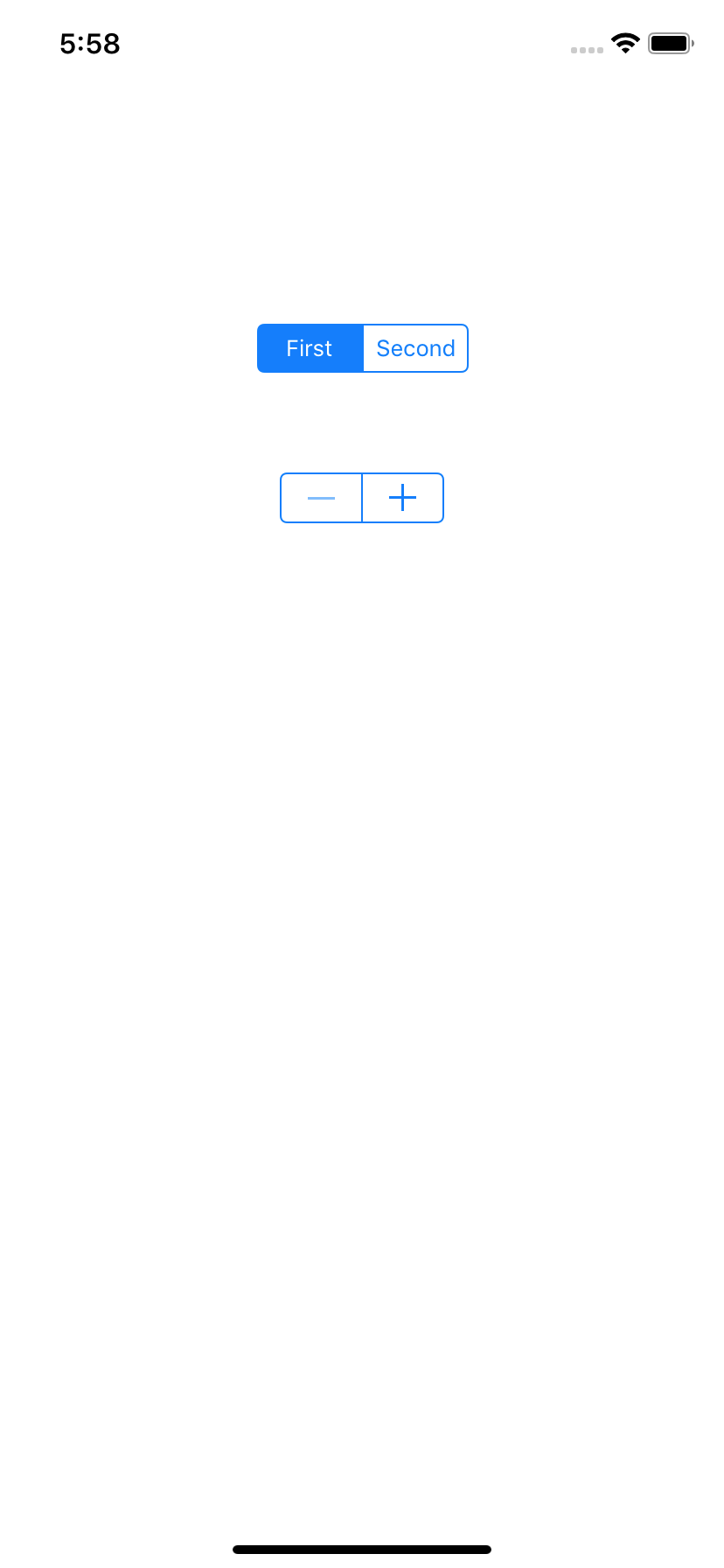
4. UISegmentControl, UIStepper 컴포넌트 업데이트
Xcode 11 로 빌드한 앱을 iOS 13 기기에서 실행할 경우, UISegmentControl, UIStepper의 유아이 모양이 바뀝니다.


iOS 13 전 / 후 세그먼트 컨트롤 및 스테퍼 selectedSegmentTintColor
iOS 13 부터 생긴 프로퍼티입니다. 기존에 tintColor 로 UISegmentControl의 선택된 부분을 지정해줄 수 있었습니다만, iOS 13 부터는 이 선택된 부분을 selectedSegmentTintColor 로 스타일링해 줄 수 있습니다.
5. 소셜 로그인 서비스 앱에 '애플로 로그인' 구현 의무화
소셜 로그인을 서비스하고 있는 기존 앱은 iOS 13을 의무적으로 구현해야 합니다. 또한, 안드로이드는 네이티브 애플 소셜 로그인을 제공하지 않으므로, 웹뷰를 여는 형식으로 구현해야 합니다. 여기서 다루기엔 너무 양이 방대하므로 넘기겠습니다.
6. 위치 요청 정책 변경


iOS 13 전 / 후 위치저보 설정 옵션
위치 정보에서 '한 번만 허용' 추가위치정보에서 '한 번만 허용'이 추가됩니다. 유저가 '한 번만 허용'을 누를 경우 CLLocationManager.authorizationStatus() 이 authorizedWhenInUse 으로 변경됩니다. 이 상태는 유저가 앱을 사용 중일 때만 유지되고, 백그라운드에 돌아갔다가 다시 왔거나, 앱을 재실행할 경우에는 다시 notdetermined으로 변경됩니다.
'항상 허용' 정책 변경
'일시적 항상 허용' 추가, 위치권한 요청에서 '항상 허용' 옵션 삭제


iOS 13 전 / 후 requestAlwaysAuthorization 콜 하며 나타난 시스템 알럿 CLLocationManager.requestAlwaysAuthorization() 을 콜할 경우 기존에는 '항상 허용' 창이 있었는데요, 이 선택지가 사라지고 '앱을 사용하는 동안' 선택지로 변경되었습니다. '앱을 사용하는 동안' 을 클릭하면 CLLocationManager.authorizationStatus() 이 임시적으로 'authorizedAlways'으로 변경됩니다. 하지만 설정창에서 유저가 앱의 상태를 확인할 경우, '앱을 사용하는 동안' 으로 찍혀 있습니다.
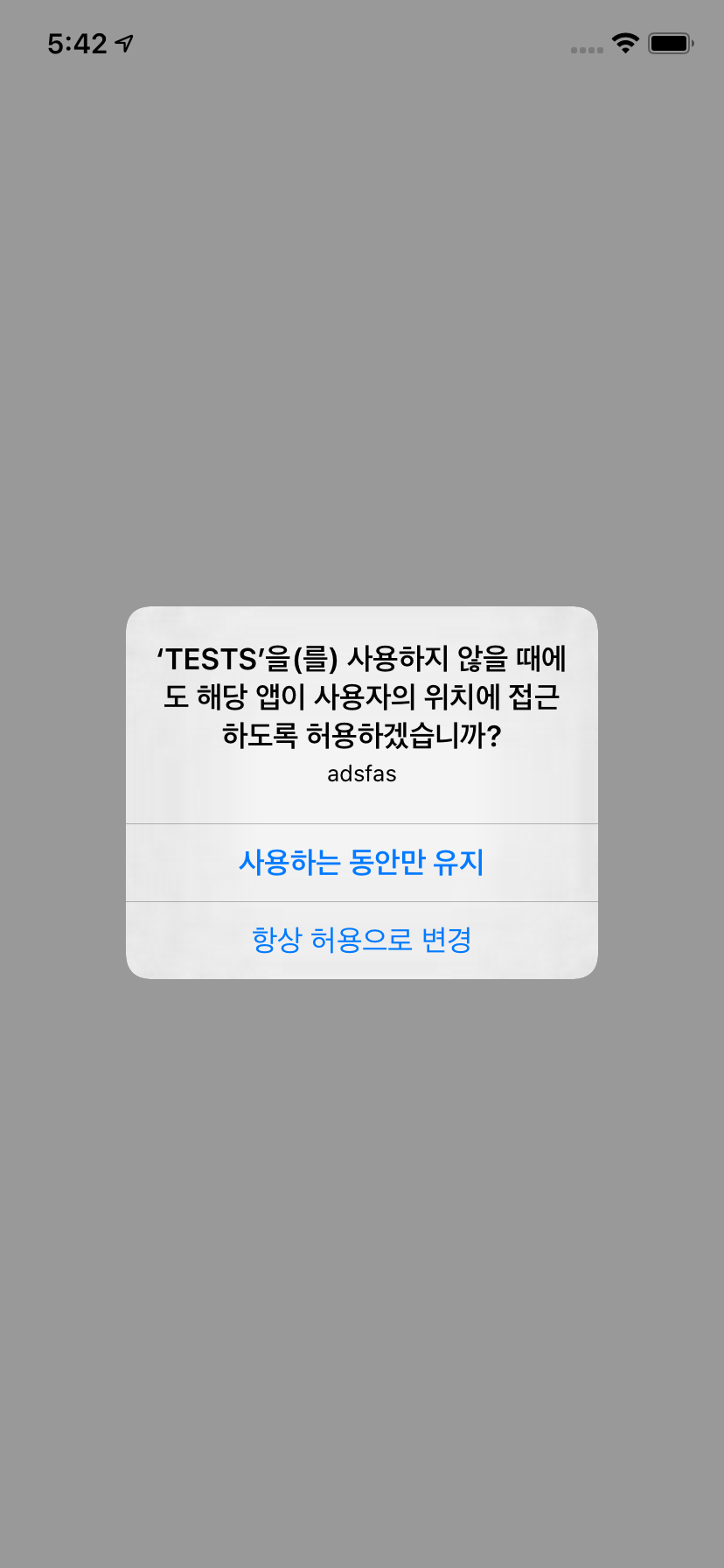
이 때 앱이 백그라운드에서 위치 탐색을 할 경우에, 앱이 자동적으로 '이 앱을 사용하지 않을 떄에도 해당 앱이 사용자의 위치에 접근하도록 허용하시겠습니까?' 시스템 알럿을 호출합니다.

'일시적 항상 허용' 에서 사용하는 동안만 / 항상 허용 유도 시스템 알럿
이 알럿은 CLLocationManager의 allowsBackgroundLocationUpdates 을 true 로 하고, startUpdatingLocation() 함수를 호출하고 나서 자동적으로 나타납니다.이 때 유저가 '사용하는 동안만 유지'를 누르면 비로소 CLLocationManager.authorizationStatus() 가 'authorizedWhenInUse'으로 변경됩니다. 반면에 '항상 허용으로 변경'을 누르면 영구적 'authorizedAlways'으로 변경됩니다. 설정창에서 유저가 앱의 상태를 확인할 경우, '항상' 으로 자동 변경됩니다.
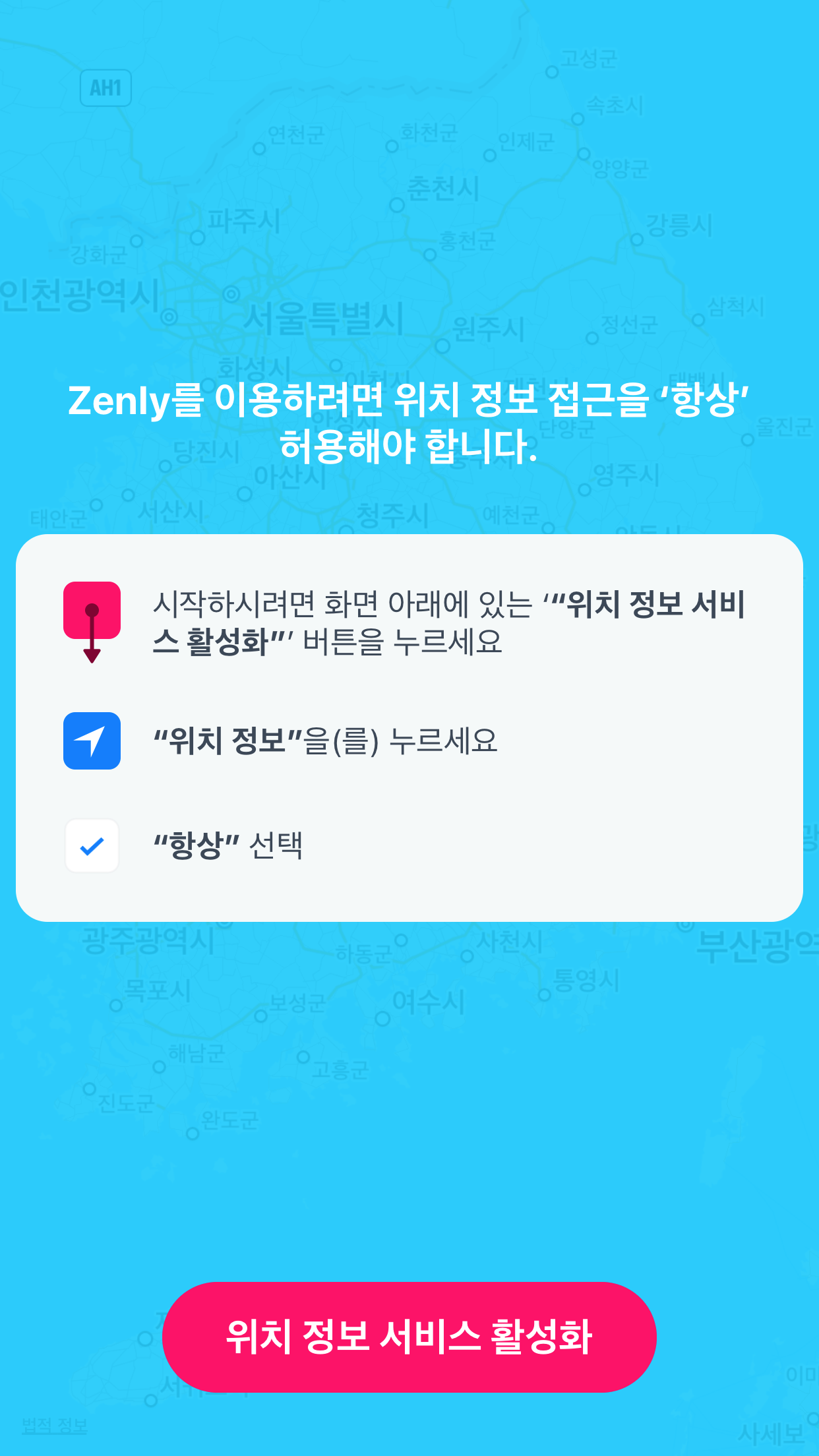
아무튼 '항상 허용'을 직접적으로 요청하는 방법은 사라졌지만, 설정에서 유저가 '항상'을 선택할 경우에는 이전 로직이 그대로 돌아갑니다. 따라서 Zenly 같은 앱은 직접 앱 설정으로 안내하는 방법으로 유도하고 있습니다.


백그라운드에서 위치 탐색 시 경고 메시지 출력앱이 백그라운드에서 '항상' 상태로 위치를 탐색했을 시, 어디에서 위치를 취득했는지 시스템 알럿을 주기적으로 띄워 주어서 경고합니다.
7. 앱별 지역화 추가
이제 앱 별로 지역화가 추가되었습니다. 설정에서 해당 앱의 언어를 변경하면 언어가 변경됩니다.
8. UITableViewHeaderFooterView에서 백그라운드 컬러 변경 불가
UITableViewHeaderFooterView를 상속하는 뷰에서 self.backgroundColor 를 지정해도 제대로 변경되지 않는 버그가 베타 버전에 있습니다.
self.backgroundView = UIView() self.backgroundView?.backgroundColor = .clear처럼 백그라운드뷰를 할당해 주는 방식으로 버그를 회피할 수 있습니다.
반응형'iOS' 카테고리의 다른 글
IOS 에서 머터리얼 디자인의 물결 이펙트 버튼 만들기 (0) 2019.12.26 Let Swift 2019 탐방 견문록, 정기 iOS 개발 행사를 엿보다 (0) 2019.11.17 정보처리 산업기능요원을 생각한다면 반드시 숙지해야 할 사항들 (4) 2019.08.02 FCM iOS SDK 5.16.0 부터 토큰을 정상적으로 보내지 못하는 버그가 있어서, 이슈가 해결되지 않은 버전으로 절대 릴리즈하지 않을 것을 권합니다. (0) 2019.04.21 Swift 에서 한글, 특수문자 엔드포인트를 적절히 인코딩하기 (0) 2019.02.12